Grundlage und Integration
Das Hauptziel dieses Projekts ist die Entwicklung eines WordPress-Plugins, welches als Basis dient und die gesamte Funktionalität des Angebots abbildet. Dieses Plugin wird nahtlos in die Zielseite über einen Shortcode integriert. Im Backend wird dabei ACF (Advanced Custom Fields) zur Verwaltung der Metadaten genutzt. Wir nutzen für die Mehrsprachigkeit WPML in diesem Projekt.
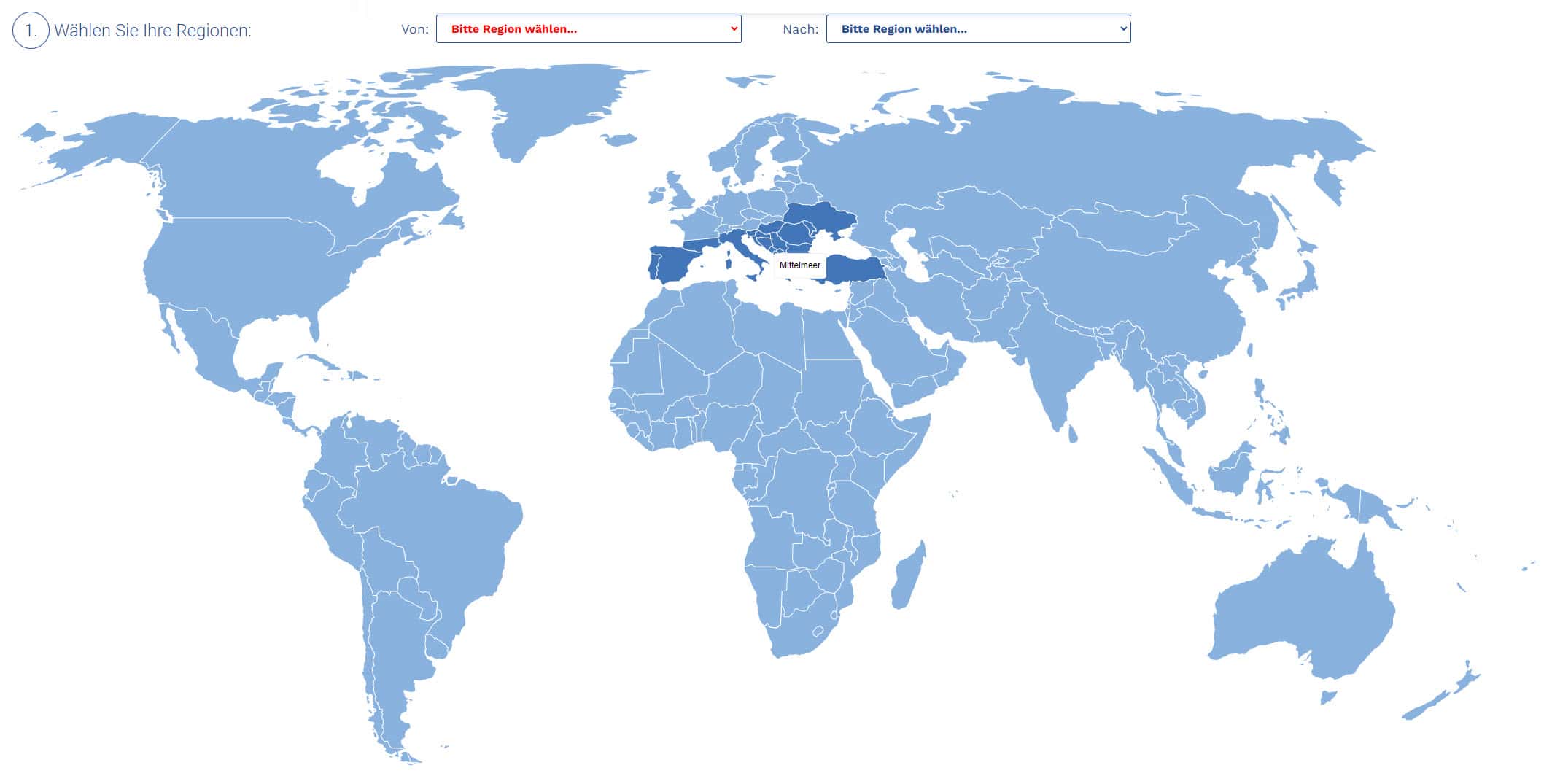
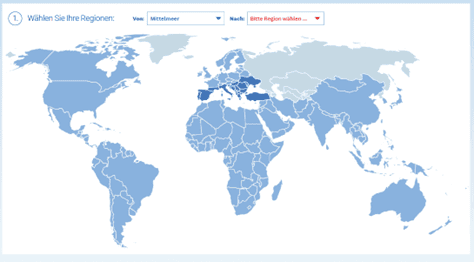
Anklickbare Weltkarte mit Dropdown-Funktion
Ein weiteres Feature des Plugins ist die Darstellung einer anklickbaren Weltkarte. Diese zeigt die Regionen an, in denen der Nutzer startet und endet. Parallel zur Karte sind zwei Dropdown-Felder vorgesehen. Durch das Auswählen einer Region aus diesen Dropdowns oder durch direktes Anklicken auf der Karte wird die jeweilige Region hervorgehoben. Dies wird mittels SVG-Maps realisiert.

Für die mobile Ansicht werden ausschließlich die Dropdown-Felder dargestellt. Im Backend wird diese Funktion durch ein Custom Post Type (CPT) namens "Region" unterstützt. Hier können Administratoren definieren, welche Regionen als aktiv oder inaktiv gekennzeichnet werden sollen. Ein wichtiger Diskussionspunkt ist hierbei, wie ein Transport innerhalb derselben Region behandelt wird. Dieser wurde zum Ende des Projektes nämlich nochmal stark geändert und wir mussten in kurzer Zeit eine Lösung finden.
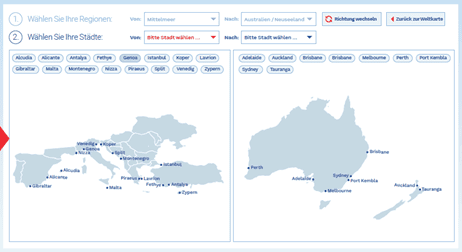
Detailansicht der Regionen
Nach der Auswahl der Regionen wird dem Benutzer eine Detailansicht präsentiert, die spezifische Städte der ausgewählten Region zeigt. Interessanterweise sind die Städte auf dieser Grafik, die von "Freischütz" geliefert wird, nicht anklickbar. Stattdessen wird die Stadt entweder über ein Dropdown-Menü oder eine separate Liste über der Karte ausgewählt.

Für mobile Nutzer stehen erneut nur die Dropdown-Felder zur Verfügung. Die Daten für diese Funktion werden im Backend strukturiert, wobei unter dem Eintrag der jeweiligen Region eine Liste von Städten mit URL zur Detailansicht hinterlegt ist.
Serviceangebote und Routenauswahl
Im nächsten Schritt werden den Nutzern Serviceangebote präsentiert. Diese Angebote sind spezifisch und basieren auf der zuvor gewählten Route. Im Backend muss daher eine Liste erstellt werden, die eine Kombination aus "Stadt + Stadt = Service" darstellt. Es können nämlich nicht alle Services für alle Routen/Regionen zur Verfügung gestellt werden.
Anfrageformular
Schließlich wird dem Nutzer am Ende des Prozesses ein Anfrageformular vorgestellt. Hier müssen sie keinen spezifischen Service auswählen, sondern können einfach auf "Angebot anfordern" klicken. Bei Aktivierung dieses Formulars, das auf WPForms basiert, wird im Hintergrund die zuvor ausgewählte Route als Information gespeichert. Wählt der Nutzer den "regelmäßigen Fahrplan" aus, so wird seine E-Mail-Adresse zusätzlich in Rapidmail eingetragen. In Rapidmail werden auch die Information zur gewählten Route übertragen.
Datenimport und Aufbereitung
Abschließend müssen für die Funktionen von Regionen, Städten und Services relevante Daten importiert und anfänglich aufbereitet werden.